■ 물 쉐이더
평면(Plane)을 여러개 깔아놓고 스카이박스가 반사되도록 쉐이더를 작성했다.


물보다는 수은 덩어리 같아서 알파값을 추가했고


프레넬효과를 주기 위해 앞서 배운 림라이트를 추가하였다.


이제 조금씩 움직이도록 설정했다. 노말 한 개를 두 번 다른 방향으로 시간의 흐름에 따라 움직이도록 언팩하여 이들의 평균값을 노말에 대입했다.

[GIF]

이제 물에 햇빛이 반사되어보이도록 스페큘러를 추가했다.



이제 바다가 역동적으로 움직일려면 버텍스 쉐이더(vertex shader) 부분을 건드려야한다.
sin 그래프와 비슷한 모양을 가질 수 있도록 의도했다. 아래 사진을 보면 y=sinx 그래프가 파도의 모습과 비슷하다는 것을 볼 수 있다.

*2-1 연산으로 0~1의 범위를 -1 ~ 1의 범위로 만들어준 뒤 절대값(abs)처리를 하여 1 ~ 0 ~ 1 의 범위를 갖도록 하였다. 이는 서로 끊어지지 않아보이도록 하기 위함이다.



파장(wavelength)의 길이를 조절해봤다.

매우 섬뜩하다. 이를 입맛에 맞게 조절해봤다.

[GIF]

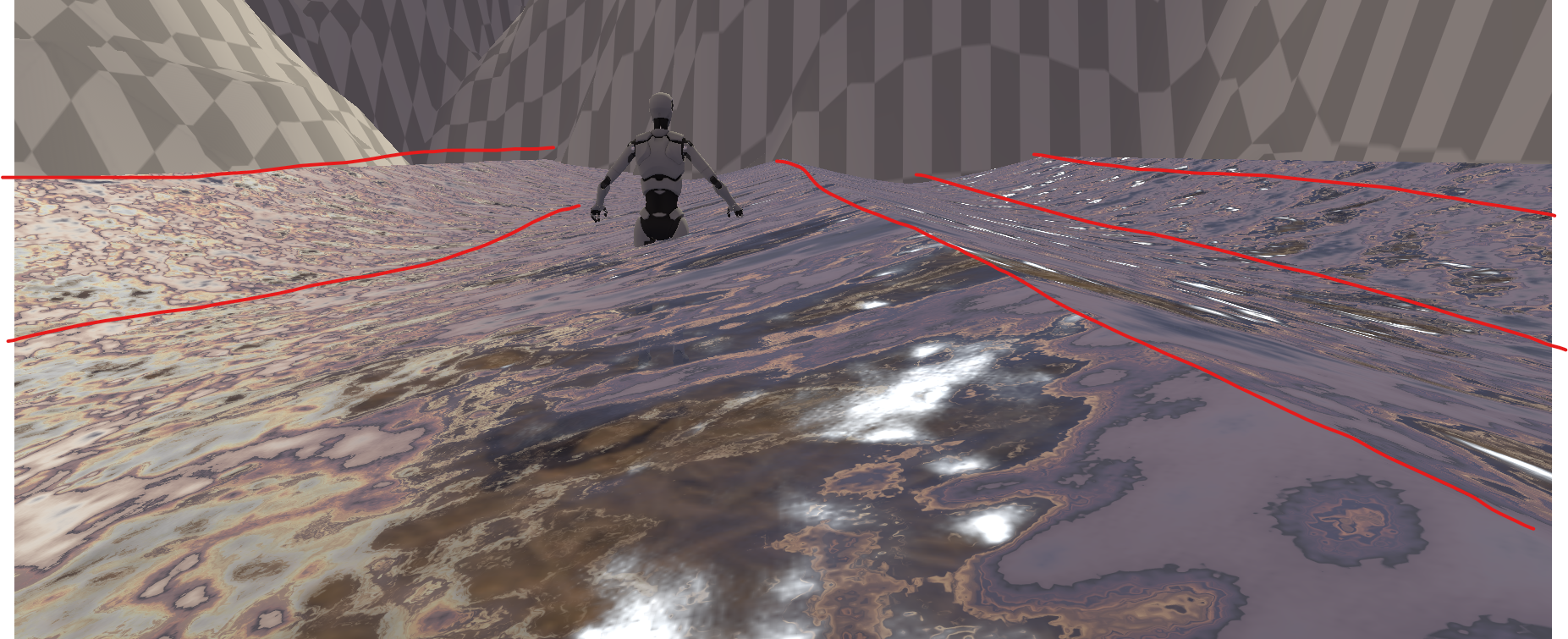
한 방향으로만 움직이고 있으니 버텍스쉐이더에서 좌우상하로 움직일 수 있도록 조절했다.

[GIF]

[굴절추가]
굴절을 적용하는 법은 아래 포스팅에서 정리했었다.
https://yjhdevelopdiary.tistory.com/189?category=1117315
[ShaderLab] Refraction
■ 굴절 (Refraction) 먼저 굴절 영역이 되어줄 quad 오브젝 하나를 배치해줬다. 해당 오브젝트의 쉐이더는 GrabPass{} 내용이 추가될 것이다. GrabPass란 화면을 캡처하는 내용이라 생각하면 된다. 이는 sa
yjhdevelopdiary.tistory.com


[GIF]

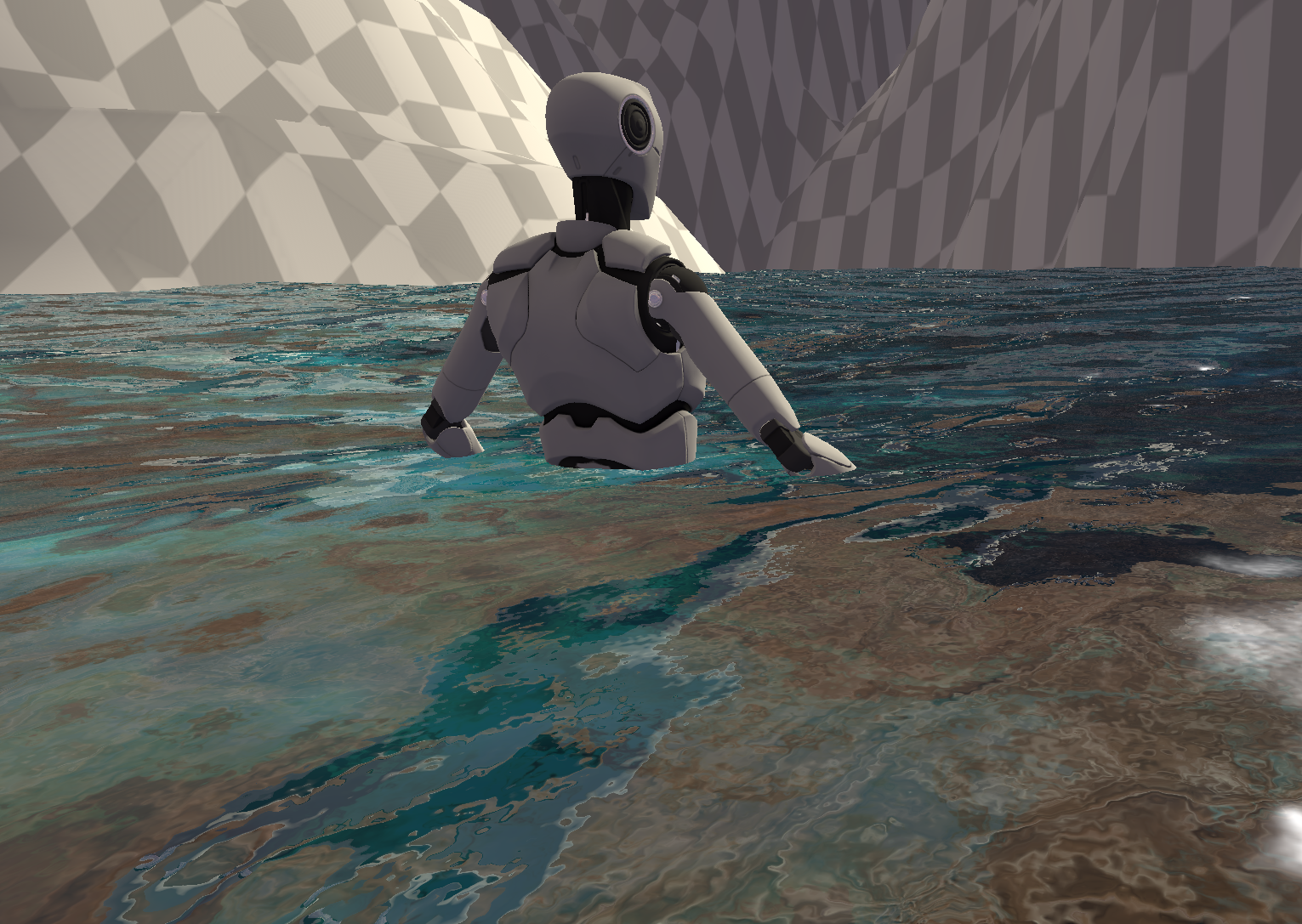
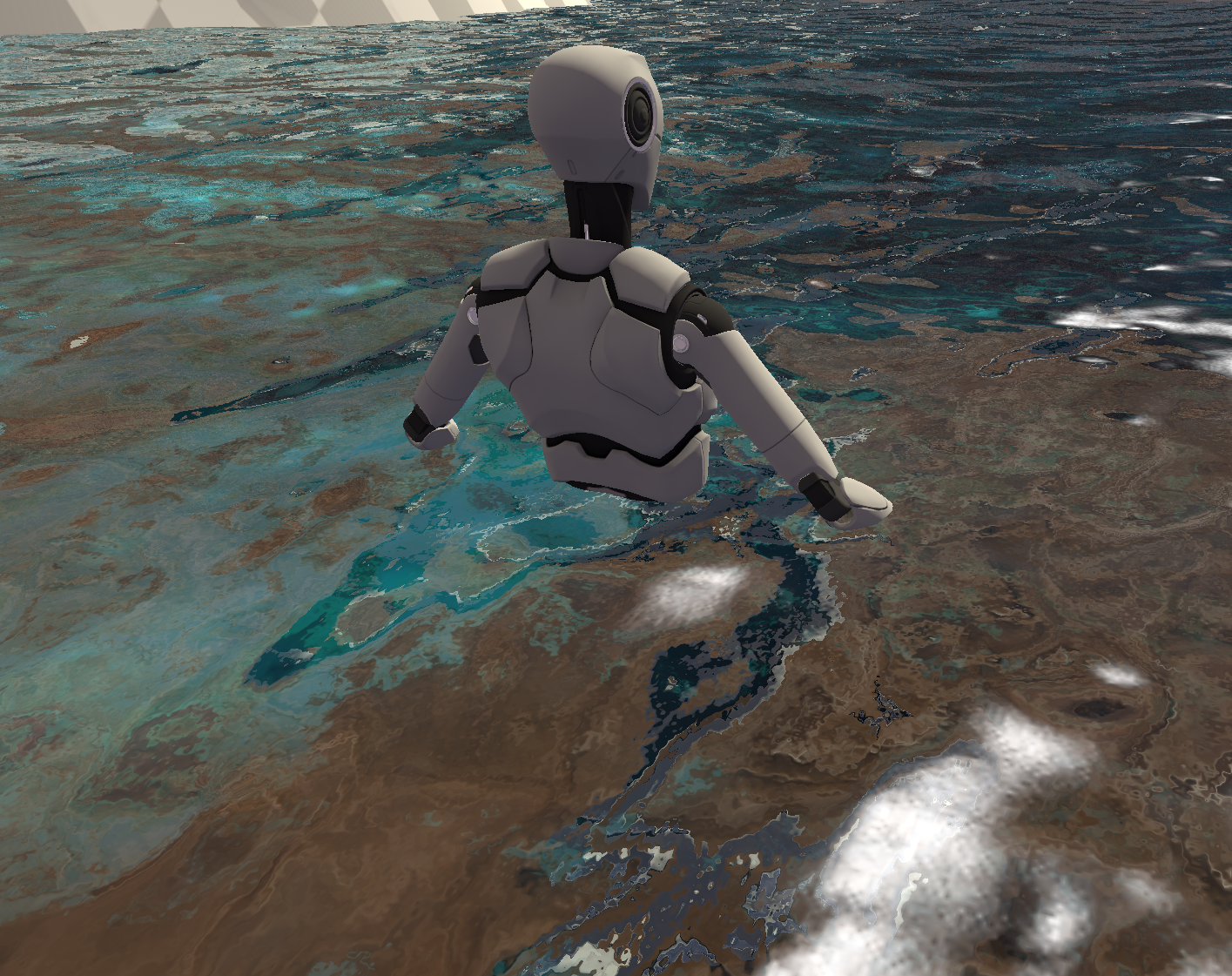
조금 바다같이 보이기 위해 메인 텍스처를 추가해줬다.



그리고 너무 구정물같아서 Refraction(굴절)값을 조절하여 약간 투명하게 보이도록 설정하니 많이 괜찮아졌다.
[GIF]

공부 더 열심히해서 나중에 더 자연스러운 파도를 다시 한 번 만들어봐야겠다.
'Computer Graphics > ShaderLab, HLSL' 카테고리의 다른 글
| [ShadeLab] Triplanar (0) | 2024.03.11 |
|---|---|
| [ShaderLab] Refraction (0) | 2024.03.10 |
| [ShaderLab] Matcap (0) | 2024.03.10 |
| [ShaderLab] Dissolve (0) | 2024.03.06 |
| [ShaderLab] 2Pass AlphaBlending (1) | 2024.03.06 |



