[2021. 07. 12]
문명과 같이 HexaGrid를 이용한 맵을 구성하고 싶어서 여러 가지 방법을 찾아봤다.
이미 유니티에서 기본으로 제공해주는 Grid 컴포넌트가 있었고 그것을 활용 해보기로했다.

1. 먼저 Project Settings -> Package Manager에서 Advanced Settings에 있는 Enable Pre-release를 체크 표시해준다.

2. 그런다음 Windows -> package Manager 에서 2D Tilemap 두 개를 다운 받는다.

3. 하이어라르키에서 2D object 생성시 Tilemap을 생성할 수 있었다.

4. 처음엔 대략 요정도 사이즈로 잡고 시작했다

5. 에셋스토어에서 Hexa를 검색하니 로우폴리의 헥사 프리펩을 올려놓은 사람이 감사하게도 있었다.

6. 브러쉬로 이쁘게 그려봤는데

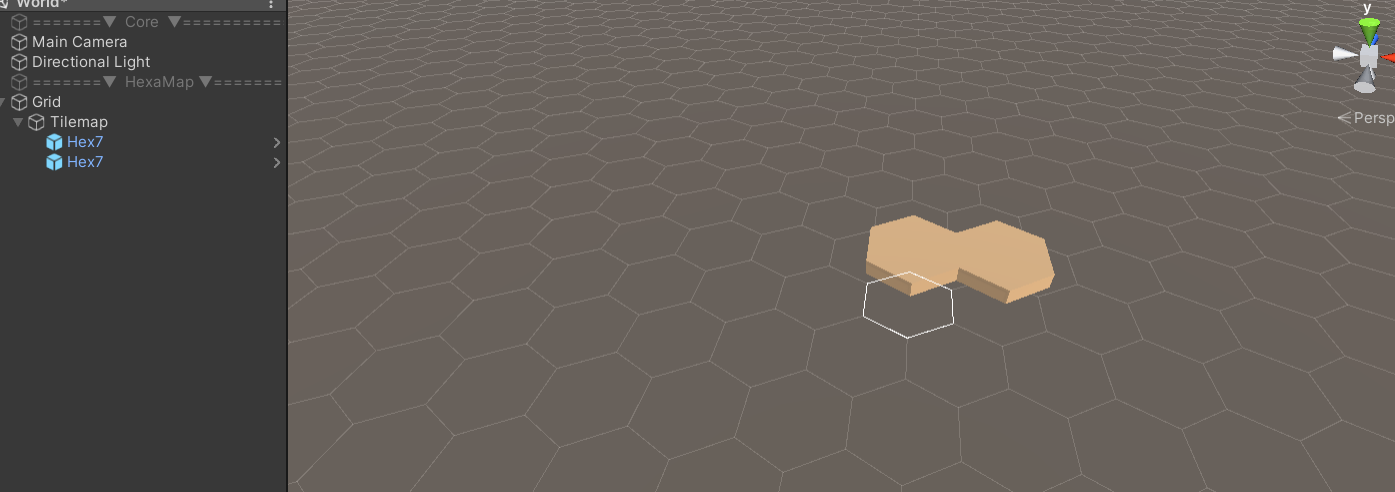
7. 나중에 유닛을 선택했을 때 주변 타일이 반투명한 흰색을 띄우도록 하고싶었는데 서로 겹치는 모습을 발견하였고
이를 어떻게할지 계속 고민을 해보면서 구글링과 유튜브 자료를 끝없이 찾아봤지만 동일한 증상을 겪는 사람이
없어서 매우 당황스러웠다. 처음에는 쉐이더 부분이 잘못된건가해서 쉐이더를 살짝 건드려보았고
Material의 설정들을 계속 수정해봤는데 바뀌는 것이 없었다. 어떻게 해야할지 고민하다가
근본적인 문제는 타일이 서로 겹치는 것이기 때문에 브러쉬나 그리드에 문제가 있음을 생각하고 Grid 컴포넌트를
확인해봤다.

8. Swizzle을 XZY를 설정해놨었는데 실수로 계속 x와 z값을 수정하고있었다. 혹시나해서 세로 길이인 Y축을 0.5 + 해줘봤는데

9. 요렇게 이쁘게 되었다. 윤곽선도 내가 prefab에 추가해준 것이다. asset에 제공되어있는 외곽선은 Red와 Yellow 밖에
없었기 때문에 새로 검은색 머테리얼을 만들어서 씌어줬다.

10. 요것은 이동 범위 내에 적이 있을경우 해당 위치에 표기할 빨간색 배경이다.

11. 일단 프로토타입 식으로 만들어 놓은 맵이다. 중요한 기능들을 먼저 구현 한 뒤 나머지 맵을 꾸며보기로했다.

12. 혹시 모르니 Stats와 Profiler를 검사해봤는데. 360~400 사이를 왔다갔다했다. 너무 흡족스러웠다.
'개발 (Game) > (2021) Unity RTS 포트폴리오' 카테고리의 다른 글
| [Day 4-1] 유닛 세분화 + 유닛 매니저 구현, 확장 메서드로 스텟 부여 (0) | 2021.07.15 |
|---|---|
| [Day3] 카메라 쿼터 뷰 시점 구현 및 유닛 이동 수정 완료 (2) | 2021.07.14 |
| [Day 2-2] 유닛 선택을 활용한 유닛 이동 구현 (0) | 2021.07.13 |
| [Day 2-1] 유닛 선택 및 맵과 유닛의 상호작용 구현 (0) | 2021.07.13 |
| [Day 1-1] 약식 기획서 (1) | 2021.07.13 |



